Publishing AntiDoc Documentation using GitLab Pages
I just discovered GitLab Pages recently. It has been around for a while, so this may not be news to anyone, but I'm sure it's news to at least one of my readers and I've found a somewhat novel use case for it, so I decided to do a blog post about it.

I just discovered GitLab Pages recently. It has been around for a while, so this may not be news to anyone, but I'm sure it's news to at least one of my readers and I've found a somewhat novel use case for it, so I decided to do a blog post about it.
What is GitLab Pages?
Simply put, GitLab Pages is a way to host static HTML pages for free. What do I mean by static? It means that it is just simple HTML, maybe some browser side javascript, but nothing running server side. Simple HTML, CSS, and JS files. No Python, PHP, ASP, JAVA, or anything similar running on the server side.
Purpose
The basic use case for GitLab Pages is that you have a static website and you want to store the source for it in a Git repository and you want to update the website every time the source changes.
Usual Use Case
Usually, GitLab Pages is used with a Static Site Generator (SSG) such as Hugo or Jekyll. The author writes the content for the website in some form of markdown, maybe with some Python or Javascript thrown in using a template engine. Those markdown files are versioned using Git. Then a pages CI job would have a script step that takes those markdown files and feeds them into the SSG which outputs a public folder with all the html results. The CI job will then grab that public directory and publish it. If you want to see a more typical use case of this, you can check out this project: https://gitlab.com/sas-gcli-tools/sas-gcli-tools.gitlab.io It uses a SSG called mkdocs.
Nuts and Bolts
So how does all this work? It's actually quite simple. You simply need to add a pages (the name is important) job to your CI file. It must have a script step and it needs to grab a public folder as an artifact.
It can be as simple as:
pages:
script:
- echo "Grabbing public directory to publish"
artifacts:
paths:
- public
If you copy this exactly, it assumes that the public directory already contains all the html files you want to publish and it grabs that directory as an artifact and publishes it. The script step is required, but in this simple case, we don't do anything except echo to the user that we are preparing to publish the public directory. In a more typical setup, the script line would run the SSG to generate the public folder from the source files. That is all you need. For this simple example, you don't even need to set up a runner. The GitLab cloud version supplies the runners you need without you doing any additional setup.
Notes
It is worth noting that by default, the generated webpage has the same access rights as your project. So if the project is private and requires a GitLab login to view it, then so will the generated webpage. If the project is public, then so is the generated webpage. You can change that behavior in the settings. Also, GitLab Pages is a separate feature that can be turned on or off on a per-project basis. The default for the cloud version of GitLab is for GitLab Pages to be turned on, but it may be turned off, particularly if you are self-hosting GitLab.
Simple Example
I threw together the simplest example I could think of - a simple "hello world".
The project is here:

You can view the results here:
https://sas-blog.gitlab.io/glpages-hello-world/
The project simply has a static html index file in the public directory. The pages job simply echoes that it is grabbing the public directory for publishing and then the job stores that directory and its contents as an artifact. If you look in the CI logs, you'll see that a separate deploy job spawns that deploys the artifacts that were grabbed. You could easily fork the repository, edit the HTML and have your own static website setup in a matter of seconds.
Note the format of the URL. It is: your_username_or_groupname.gitlab.io/your_projectname
Publishing AntiDoc Results
The interesting use case I found for this in the LabVIEW world, was publishing AntiDoc results. AntiDoc uses your LabVIEW project as input and outputs an ASCIIDoc file that contains auto-generated documentation for your project. That ASCIIDoc file can be viewed in the browser directly using an extension or rendered into an HTML or PDF report using the ASCIIDoctor toolchain.
Creating the HTML report used to require a separate step to invoke the ASCIIDoctor toolchain, but Olivier recently included the rendering directly in the AntiDoc CLI tool. Since the AntiDoc CLI now has the option to render the report into static HTML, we can use it as an SSG and publish the results using GitLab Pages. So now it is just one step and a small "half step" afterward. The "half step" is that we have to rename the Project-Documentation.html file to index.html That is easy to do.
Here is the required yaml ( I made it a little more complicated than it needs to be because I introduced some variables):
variables: # edit these to customize for your project. NOTE: All paths ar relative and point to something within the working directory.
BUILD_MACHINE_TAG: "LV22Q3x64" # This tells the build step which runner to run on. Typically you would have a runner per LabVIEW Version or a runner per project.
GCLI_LV_VERSION: "2022" # which LV version to launch 4 digit number. not sure how it handles Q1 vs Q3
GCLI_LV_ARCH: "64" # 64 or 32 bit LV
GCLI_LV_TIMEOUT: "1200000" # 20 minutes in ms
LVPROJ_PATH: "CML-AntiDoc-Pages.lvproj"
ANTIDOC_CFG_PATH: "antidoc.config" #Generate this from the inside the LabVIEW IDE. Open the project. Goto Tools->Antidoc. Enter the appropriate information and save the config inside the project folder. Add it to git. Point to the file here.
ANTIDOC_TITLE: "Example DQMH-CML Documentation"
# Note - you may want to add a step to apply a vipc first - see https://sas-gcli-tools.gitlab.io/#vipc for info on how to do that.
# In order for the rendering to work, you need the latest version of the antidoc CLI.
pages:
tags:
- $BUILD_MACHINE_TAG
script:
- echo "Running Antidoc to build website content."
- HERE=$(cygpath -w $(pwd)) # Variable used for making paths absolute. Outputs Windows formatted path to pwd. antidoc requires absolute Windows formatted paths.
- g-cli --timeout "$GCLI_LV_TIMEOUT" --lv-ver "$GCLI_LV_VERSION" --arch "$GCLI_LV_ARCH" antidoc -- -addon "lvproj" -out "$HERE\\public" -configpath "$HERE\\$ANTIDOC_CFG_PATH" -commit $(git log --pretty=format:'%h' -n 1) -pp "$HERE\\$LVPROJ_PATH" -t "$ANTIDOC_TITLE" -r html
- mv "public\\Project-Documentation.html" "public\\index.html" # rename to index.html
artifacts:
paths:
- public
The meat is in the g-cli script step. That does the heavy lifting using the AntiDoc CLI tool. The key points are the -out "$HERE\\public" and the -r html at the end. The -out "$HERE\\public" makes sure the output ends up in the public directory. The -r html renders the output as html. Then we simply rename the Project-Documentation.html to index.html. The other important part is the artifacts declaration where we grab the public directory.
Example
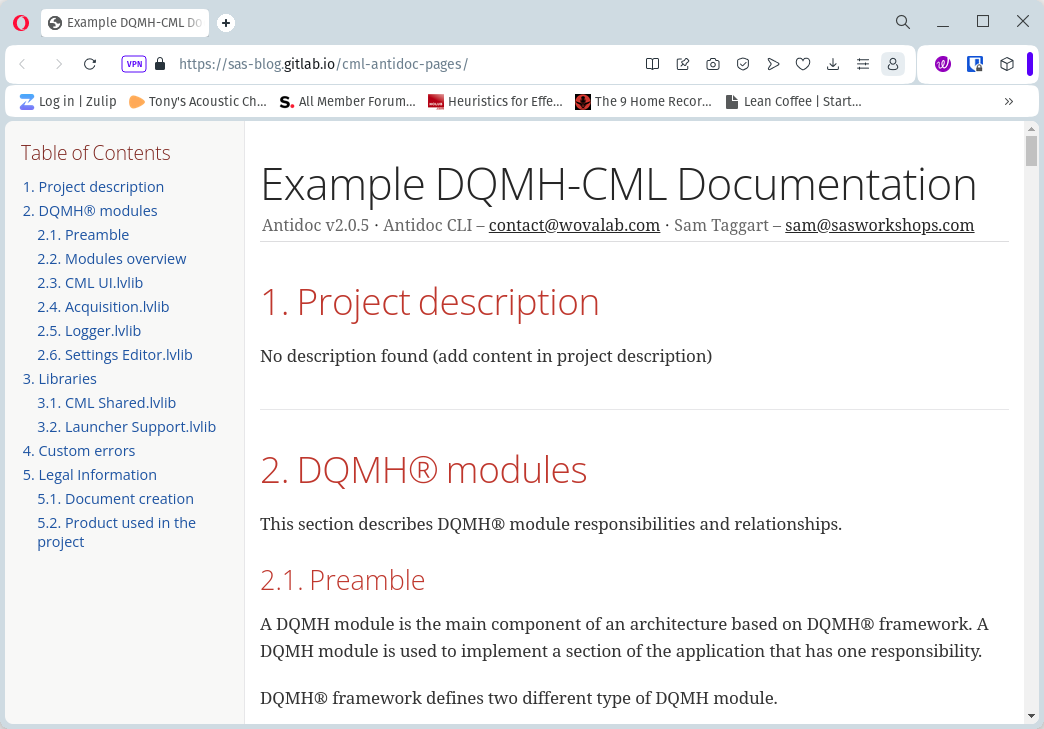
I put together an example using the DQMH CMLExample project so you can see it in action. It uses the above yaml to build, generate, and publish the antidoc output.
You can check it out here:

You can see the results here:

Forking the Example
You can fork the example and run it yourself. Before you do that you need to setup up a LabVIEW Runner. See here for info on how to do that:

Utility
This is just a simple easy thing to add to your GitLab projects. It allows your developers to always have easy access to up-to-date documentation for your project without having to run AntiDoc locally.
Need Help With Your CI Setup?
If you need help setting up CI for your organization, let us know. We'd be glad to help. Use the button below to reach out.

